
嗨囉,我是設計師 Riven 🙂
如果跟較具規模的商業公司合作,通常需要嚴格遵守其 CIS (Corporation Identity System) 企業識別系統,以製作出符合企業形象與標誌的規格產出。
而在平面設計產業當中,設計師們則會更專注在 VI (Visual Identity) 視覺識別的規則,去延伸設計相關的品牌延伸物,諸如名片、帆布袋、或 T-Shirt 等週邊產品,力求打造具備一體感的品牌識別形象。
而 UI/UX 設計師在設計像是 Web, App 這類數位產品的時候,則也會需要遵守一套既定的規則,通常會被稱作 設計系統 (Design System),或是 設計規範(Design Guidelines);而如果是剛起步的新創公司,這時候的設計師們甚至需要去從頭創造整套設計系統。
科普設計系統(Design System)

設計系統的意義與用途
設計系統是用來定義整個產品的規格書,裡面包含設計原則規範、可重複使用的 UI 物件,以及可規模化的開發元件等等。
但設計系統也不僅僅是只有設計一套好看的 UI Kits 而已,比起文件檔案類的產出,更重要的是大家一起建立產品團隊 之所以需要設計系統 (Why) 的共識,並需要在過程中確立團隊的工作方式與釐清核心價值。
若以 Simon Sinek 的黃金圈(The Golden Circle) 來比擬,則設計系統就是那個 Why,接下來才會包裹著原則規範 (How) 與設計元件庫 (What)。

而以最後的結果而言,設計系統的存在,是要讓整個團隊的任何一個人,在專案開發中的任何時候,都能夠有系統性地做出相同的設計來。
為什麼需要設計系統
- 公司規模變大、市場逐漸成熟,對產品品質標準提高
- 產品跨多平台裝置(Web/iOS/Android/macOS/Windows/Apple TV/..)
- 團隊需多人或跨部門協作,且長期來看就算有人離職、休假也要能夠運作
有設計系統會有哪些好處
- 持續維持產品一致性
- 建立和諧的使用者體驗
- 讓 UI 介面俱備共同設計語彙
- 專注於解決設計難題
- 加速產品開發效率
科技公司設計系統精選案例

這幾年設計系統 (Design System) 在國際間的 UI/UX 設計產業討論熱度相當高,同時也影響了許多大型科技公司的發展策略,因為「設計」在產品上跟「開發」絕對是佔有舉足輕重的地位。
而我們可以從這些地球上最大佬級的科技公司所釋出的設計系統文件,來瞄一眼他們是怎麼為「設計」建立系統,以及如何制定企業通用性的標準。
Google Material Design
2014 年發表的 Google Material Design,重新定義了 Google 的設計語言,更精確地來說,是重新「整合」 — — 畢竟谷歌公司的產品世界觀愈趨龐大,需要有一套嚴謹的標準來確立未來的設計與開發方向。
Google 在這套設計系統中,嘗試在螢幕中創造了一套抽象的物質 (Material),這在現實中 不存在,卻保有物理世界的規則與慣性,所以我們用起來不會感到不適,甚至還會感受到幾分熟悉⋯

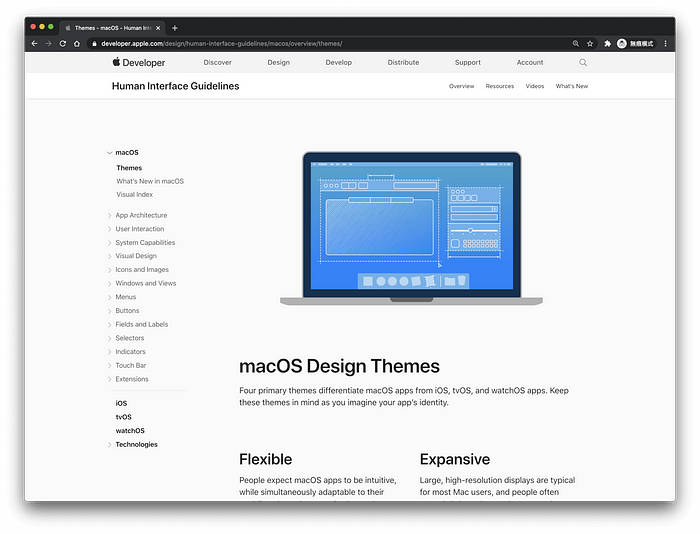
Human Interface Guidelines
這是一份 Apple 製作給 Developer 開發者閱覽的規格文件,適用於 macOS, iOS, watchOS, tvOS 等系統,裡面除了有軟體規範以外,還有許多介面設計上的適用原則。
如果是想從事 App 的 UI 設計工作,這份線上文件絕對是該奉為圭臬的資源,而且會隨著新手機、新裝置的發表而即時更新,建議每次下手設計以前都應該要回來仔細看看。
而因為主要是寫給開發者、工程師看的,所以在設計元件在開發執行上寫得特別清楚,這在設計系統中也是相當重要的環節。
https://developer.apple.com/design/human-interface-guidelines

Adobe Spectrum
這是 Adobe 官方釋出的設計系統,裡面有豐富的資源可以運用,像是專門給 Adobe Xd 的 Plugin(用這個可以輕鬆做出 Adobe 軟體感的介面),以及相關 UI Kits 套件、字體與 icon 等等。
細讀這個網頁中的資料,可以發現這幾乎是整個 Adobe 的數位產品世界觀,涵蓋了完整的 UI/UX 洞察與原則,比起前面的 Google 或 Apple 設計系統,這份雖然比較冷門一些,但根本對設計師來說也是聖經般的存在,Adobe 的產品可是涵蓋桌面軟體、手機應用程式、網頁跟雲端服務等載體,要如何做出連貫性的功能與體驗?趕緊去親眼看看 Adobe 所給的解決方案。

如果以設計系統的應用面來看,Google 的 Material Design 對於網站的介面與體驗設計相關的內容很實用,特別是在響應式 (RWD) 設計的處理上;而 Apple 的 Human Interface Guidelines 則是相對地對 App 行動裝置的應用程式有很完整的詮釋,也是 UI 設計師必讀;最後 Adobe 的 Spectrum 則是在桌面軟體 (Desktop) 的設計上有有著領先創新者的氣勢,帶著幾乎是要定義遊戲規則的細膩程度製作而成。
因此我才精選出三個最具有代表性的設計系統來分享,當然還有很多知名的科技公司也都有分享如何建立設計系統,像是 Airbnb Design 的 Building a Visual Language,或是 Slack Design 的 Brand Guidelines 都是我覺得必看的內容!
前鋪後記

如果你看完上面的設計系統 (Design System) 解說,開始感到有一些手癢,在下一篇文章當中,我們會專門來聊一下,如何開始打造一套符合 UI 介面設計語彙的設計系統。
要記得,設計系統的存在對於設計師來說,可以省去很多機械式的枯燥例行工作任務,讓我們可以有更多時間、更大的自由,可以把設計思考與策略能力,發揮到整個產品面向的使用體驗上。
同時,建立設計系統對公司或團隊來說,更像是一個開發上的 民主運動,為什麼要打造這套規範?怎麼樣應用這些原則?該如何使用 UI 元件資源?取得產品團隊的設計共識以及確立共同的核心價值,我想才是設計系統最重要的存在目的。
如果你喜歡這篇文章,歡迎訂閱 RAR 設計攻略電子報,或是追蹤 Facebook 粉絲專頁等社群帳號,更多設計相關內容正在路上。
我是 Riven,我們下次見囉~掰掰!
